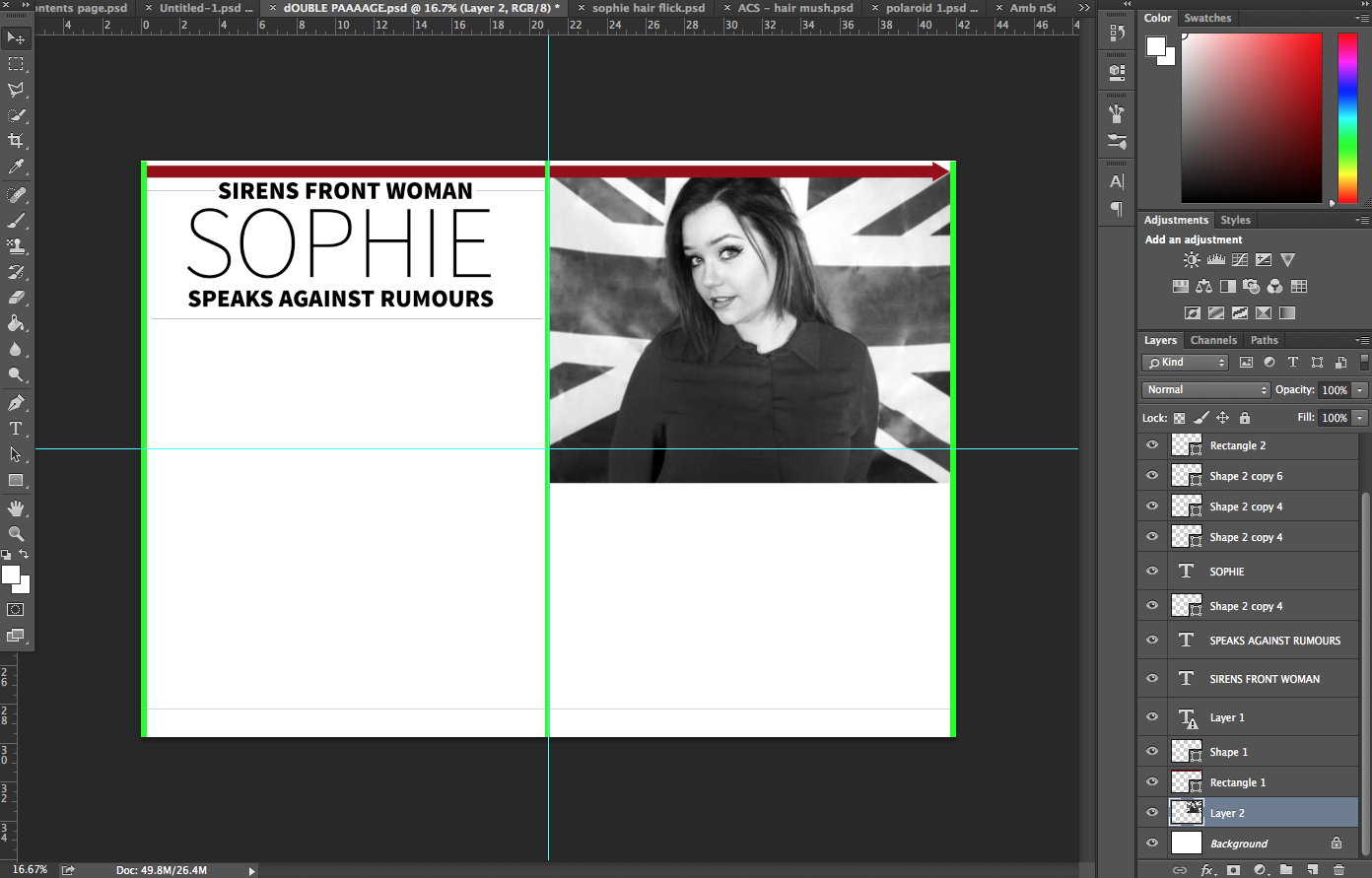
First I placed some guidelines in order to help me layout my text and images so everything would be aligned perfectly. I then added a red arrow across the top of the page using the rectangle tool in order to create a house style throughout my magazine, following on from the contents page. I chose red for the colour in order to make it stand out from the monochrome image and text to give the page a little something extra.
I then added my edited image to the page. I chose to place it in the top right hand corner as I felt this was an unusual convention in which would lend aid to the fact that my magazine is regional rather than national, I also felt this would, structurally, improve the layout for my text to follow underneath the image.
I then made a start on the title for my article, I again decided to go for a more structured look following the structural feel of my images. I decided to follow a tiered layout with my text creating a banner effect for the top of the page, I felt like the banner style was a typical convention but the tiered effect made it quite unconventional leading it to fit perfectly in a regional magazine.
Next I created some article guide lines and copied in my article, previously marked by Helen, to the page. I then chose my pull quote from the text and slotted that between the columns as this is a typical conventional place to put the pull quote and I didn't want to over complicate my page by taking too many unconventional adaptations to the page. I then added my strap line, to make it stand out I used a different font so it would stand it creating easy navigation for readers.
I also quickly added a image caption to the photo, as small details like this help make the magazine look professional and realistic.

IMAGE 1 IMAGE 2
After creating the pull quote I realised that the article looked too monochrome (image 1) and it didn't stand out amongst the text too when, I changed the font slightly and added a pop of colour (image 2), keeping with the colour scheme. Folloing this I realized the article would look a lot better if I made the questions also stand out amongst the text like almost all magazines do therefore I changed the questions to bold and changed them to red which isn't shown here.

These are the fonts I chose for my double page spread, they are all a sans font and very similar but have the unique differences therefore giving them all a specific purpose on my double page spread. Source Sans Pro Extra Light and Black was used for the pull quote and article title as these were also used on my contents page adding house style but also they stand out the best amongst the other fonts. I then chose Arial Narrow Regular for my article font as I thought this is a well known font by many and is easy to read for all eye sights. Avenir Light was chosen for my strap line as I believe, again, this font is really easy to read but it also adds a little something different to the page. Typically only one or two fonts are picked for a double page spread but being regional I decided to use four, to add the element of difference and variation to my DPS.